We ran a Facebook Live Video on a web page for a client recently, and I have to say, it was pretty slick stuff for Facebook.
The client was running a live raffle on their Facebook page, and wanted it to also be available to be seen by non-Facebook subscribers and non-page followers on their web site. It took a little digging to find out how to do it, but it was pretty cool once done.
First of all, you actually need the Facebook URL of the live video feed. This means the live video has to be… live, using the automatically created URL that Facebook will assign it. So we had them start the live video a little earlier than publicly scheduled so we could grab the URL. Note: you will need to be an admin of the Page in order to grab the URL.
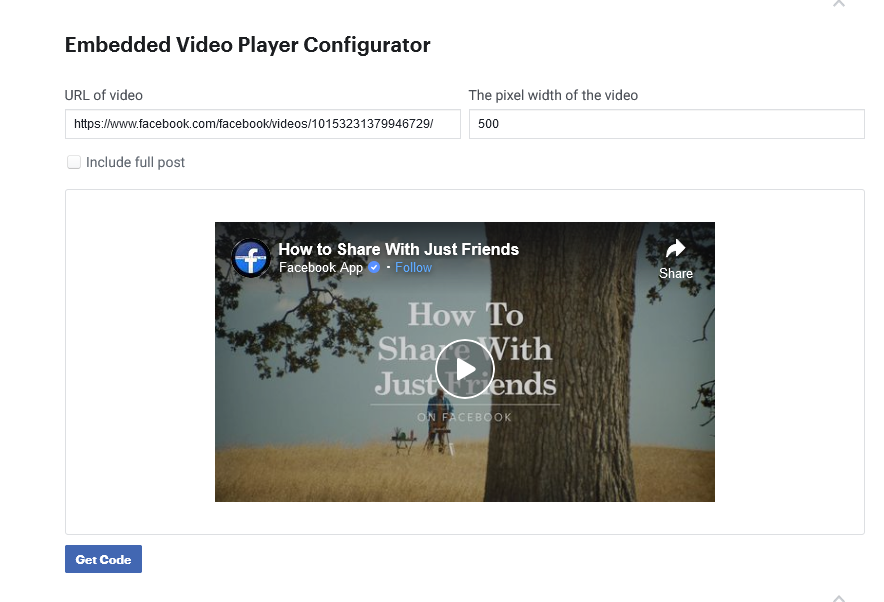
We then needed to configure code for the web page using Facebook’s Configurator
which is was plenty easy to do. Literally you just grab the URL of the video, set the width you want for the video, and generate the code:
You have a couple of options of how you will want to paste the code created, either JavaScript SDK or IFrame. They provide directions on placement of the code.
I recommend trialing this first on a test video feed to make sure your site feeds the live video correctly as you have placed the code. I found I wanted to expand the default pixel width. But it’s a slick way to run a live video feed on your web site, and the quality was acceptable. And once the video is recorded, you have the recorded video on the page you have created.